이용 문의/답변 (Guide/FAQ)
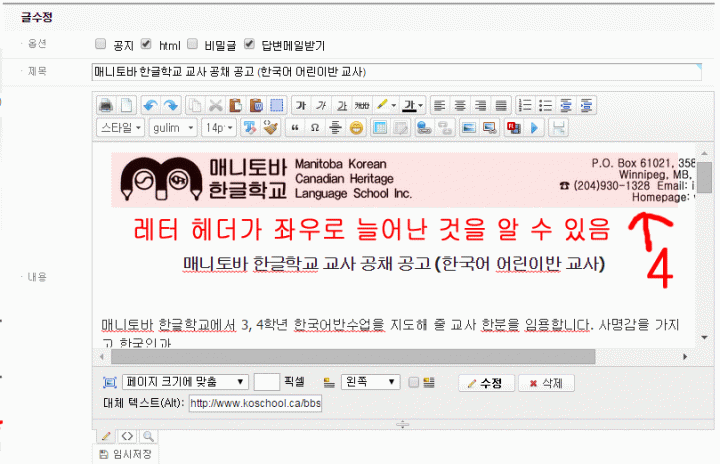
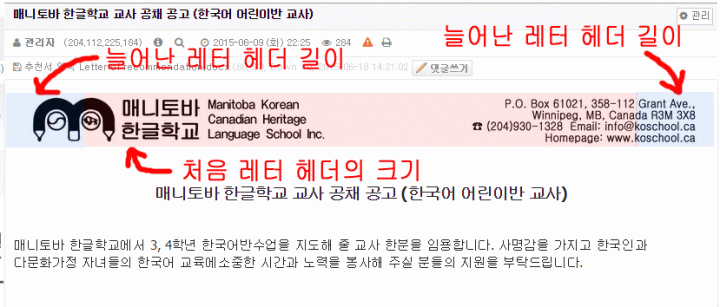
4. 아래와 같이 레터 헤더의 길이가 좌우로 늘어난 것을 확인할 수 있습니다. 저장을 누릅니다.
한글학교 레터 헤더 그림을 홈페이지의 게시 글에 사용하는 방법
관리자
0
16,546
2015.08.20 15:25
한글학교 레터 헤더 그림을 홈페이지의 게시 글에 사용하는 방법을 알려드립니다.
게시 글마다 레터 헤더 파일을 첨부 파일로 홈페이지에 올리면 서버에 동일 파일이 서로 다른 이름으로 저장됩니다. 그리고 게시글 마다 다시 PC/노트북/태블릿/휴대폰 등에 보이기 위하여 다시 그 각각의 파일을 다운로드하면서 홈페이지 로딩 시간이 길어지고 홈페이지 백업때 작업 시간이 늦어지고 백업 파일이 커지는 단점이 있습니다.
그러니 동일 그림 파일은 꼭 복사해서 사용하시길 바랍니다.
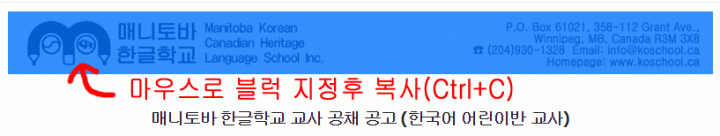
1. 다른 한글학교 홈페이지에 있는 레터 헤더 그림을 블럭 지정합니다.
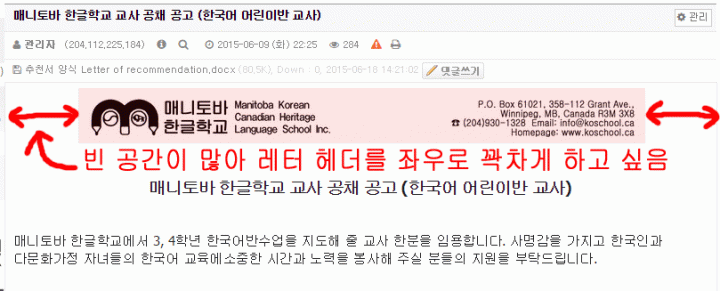
2. 게시 글에 붙여 넣기 후 글을 작성하고 저장합니다. 저장 후 아래와 같이 그림이 작으면 아래와 같은 순서로 작업을 합니다.
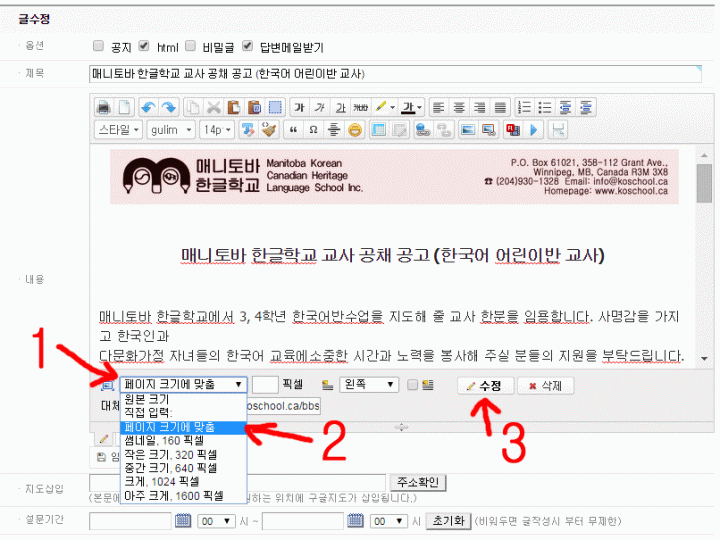
3. 수정 화면에서 그림을 클릭하면 에디터 하단에 그림에 대한 설정 메뉴가 나옵니다. "페이지 크기에 맞춤"을 선택하고 수정을 누릅니다.
 |